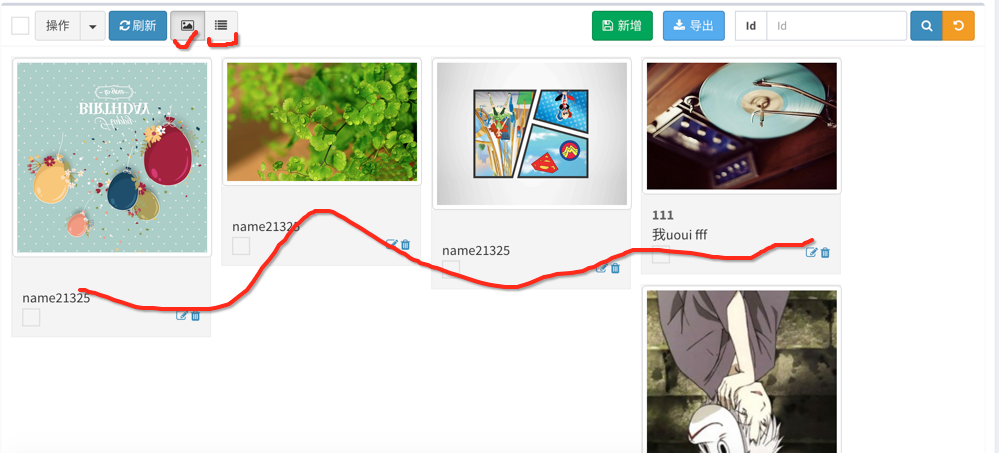
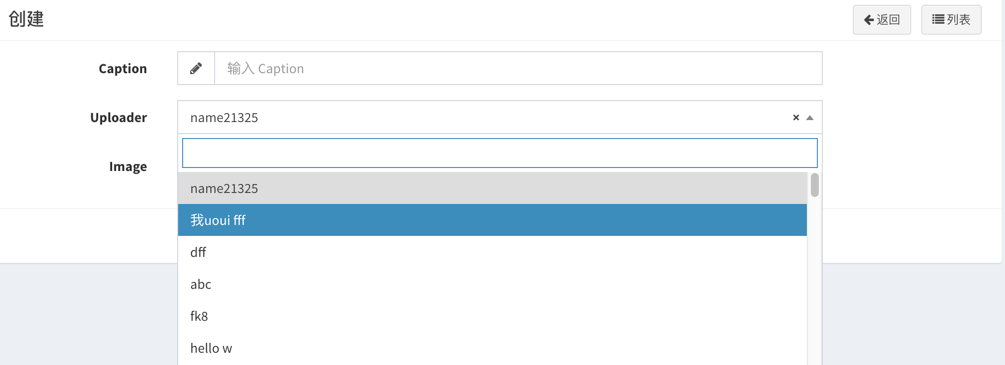
界面


代码
<?php
namespace App\Admin\Controllers\Demo;
use App\Http\Controllers\Controller;
use App\Models\Demo\Image;
use App\Models\User;
use Encore\Admin\Form;
use Encore\Admin\Grid;
use Encore\Admin\Facades\Admin;
use Encore\Admin\Controllers\ModelForm;
use Encore\Admin\Layout\Content;
use Encore\Admin\Widgets\Tab;
class ImageController extends Controller
{
...
protected function grid()
{
return Admin::grid(Image::class, function (Grid $grid) {
$grid->id('ID');
$grid->author()->name();
$grid->caption()->limit(20);
$grid->image()->image();
$grid->created_at();
$grid->tools(function ($tools) {
$tools->append(new GridView());
});
if (Request::get('view') !== 'table') {
$grid->view('admin.grid.card');
}
});
}
public function form()
{
return Admin::form(Image::class, function (Form $form) {
$form->display('id', 'ID');
$form->text('caption');
$form->select('uploader')->options(User::all()->pluck('name', 'id'));
$form->image('image')->flip('v');
$form->display('created_at');
$form->display('updated_at');
});
}
...
}
模型
<?php
namespace App\Models\Demo;
use Illuminate\Database\Eloquent\Model;
class Image extends Model
{
protected $table = 'demo_images';
}
表结构
扩展
app/Admin/Extensions/Tools/GridView.php
<?php
namespace App\Admin\Extensions\Tools;
use Encore\Admin\Admin;
use Encore\Admin\Grid\Tools\AbstractTool;
use Illuminate\Support\Facades\Request;
class GridView extends AbstractTool
{
public function script()
{
$url = Request::fullUrlWithQuery(['view' => '_view_']);
return <<<EOT
$('input:radio.grid-view').change(function () {
var url = "$url".replace('_view_', $(this).val());
$.pjax({container:'#pjax-container', url: url });
});
EOT;
}
public function render()
{
Admin::script($this->script());
$options = [
'card' => 'image',
'table' => 'list',
];
return view('admin.tools.grid-view', compact('options'));
}
}
resources/views/admin/tools/grid-view.blade.php
<div class="btn-group" data-toggle="buttons">
@foreach($options as $option => $icon)
<label class="btn btn-default btn-sm {{ \Request::get('view', 'card') == $option ? 'active' : '' }}">
<input type="radio" class="grid-view" value="{{ $option }}"><i class="fa fa-{{ $icon }}"></i>
</label>
@endforeach
</div>
-END-